Why Cake?
Ever since Ruby on Rails became a popular web-based framework, teams of developers have
been creating clones of Rails or Rails-like frameworks for various languages: TurboGears for
Python; Zend, Symfony, and many others for PHP; Catalyst for Perl; and on and on. With so
many options out there, why choose CakePHP for your web project?
Getting a web project off the ground can be cumbersome and technically demanding, especially
when using older methods of development. Cake, however, makes the initial steps of
building a web application easy. Rather than run installation scripts from the command line,
Cake comes prepackaged as a folder you simply drop onto a server and is ready to run.
The command line does come in handy once you begin building onto the framework.
Later, I’ll discuss Cake’s scaffolding features that cut down on routine development tasks.
With Cake, creating user flows in the application early on is simple and can improve communication
with clients. In some cases, a run-through of the application can be developed
in minutes, allowing the client to get an idea of the project’s architecture.
Once a project is fleshed out and launched, site maintenance is also improved thanks
to Cake. Because of its hierarchy and organization, as well as its effectiveness at limiting
redundancy, Cake helps developers adjust a web application on the fly. Cake also supports
test databases and URL routes for testing new features or versions of web applications on
the live setup.
Model-View-Controller
Cake enforces an MVC structure for your web applications. Basically, it effectively separates
typical operations into specific areas: models for all your database interaction, views for all
your output and displays, and controllers for all your commands/scripts for input and program
flow. The typical PHP application mixes each of these three functions in the same code,
making it difficult to maintain and debug.
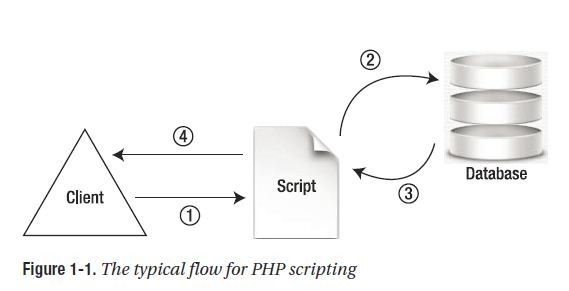
This is the typical flow for PHP scripting (see Figure 1-1):
1. The client sends a request to a PHP script by typing a URL or clicking a link of some
kind.
2. The script processes the data and then sends the database requests directly to the
database.
3. The script receives any database output and processes the data.
4. The script generates output and forwards it to the client’s browser.
In short, everything is contained in one PHP script. By using the include() function,
developers strip out common functions into other external files, which makes it possible to
reduce redundancy. The most complex PHP applications use objects that can be called anywhere
in the application and modified depending on the variables and settings passed to
them. Developers, when using objects and classes, can structure the application in numerous
ways.
MVC improves upon the typical PHP flow and is an effective technique for making class
objects available over the whole application. The main goal behind MVC is to make sure that
each function of the application is written once and only once, thus streamlining code by
reducing redundancy. Cake accomplishes this goal by not only providing the resources to
make MVC possible but also by using a consistent method for where to store operations in the
application. Simply naming your own files a certain way allows Cake to piece together the various
resources without using any code specifications.
MVC can vary depending on the framework with which you’re working, but generally it
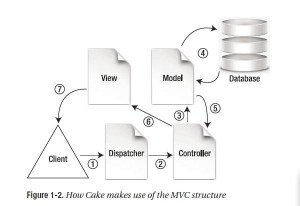
works as follows (see Figure 1-2):
1. The client sends a page request to the application, either by typing a URL or by clicking
a link of some kind. By convention, a typical URL is usually structured like this:
http://{Domain}.com/{Application}/{Controller}/{Action}/{Parameter 1, etc.}
2. The dispatcher script parses the URL structure and determines which controller to
execute. It also passes along any actions and parameters to the controller.
3. The function in the controller may need to handle more data than just the parameters
forwarded by the dispatcher. It will send database requests to the model script.
4. The model script determines how to interact with the database using the requests submitted
by the controller. It may run queries with the database and do all sorts of handy
data-sorting instructions.
5. Once the model has pulled any data from or sent data to the database, it returns its
output to the controller.
6. The controller processes the data and outputs to the view file.
7. The view adds any design or display data to the controller output and sends its output
to the client’s browser.
The benefit of using MVC to develop web sites is that repeated functions or tasks can be
separated, thus allowing for quicker edits. It can even help in debugging. Say an error keeps
occurring during the interaction with the database. Usually the problem will be somewhere
in a model. Knowing that all database interactions occur in just one place makes it easier to
solve problems.



Leave a Reply